ОБЪЕМ И БЫСТРОДЕЙСТВИЕ ПАМЯТИ
Если следовать логике Д. Гартли, А.А. Ухтомского, Н.Г. Самойлова, М.Н. Ливанова, Г. Уолтера, Е.Р. Джона, К. Прибрама и других сторонников идеи динамического кодирования воспринимаемой и хранимой в памяти информации, то можно предположить, что нейронные ансамбли, ответственные за субъективное отражение, активируются периодически, разряжаясь импульсами.
Из-за биений частот, слагающих ЭЭГ, актуализированные образы памяти как бы пульсируют с периодом биений, максимальная длительность которого вычисляется по следующей формуле: T = 1/(FR). Заметим, что 1 / R= FT.
Из всего набора С образов долговременной памяти в каждый текущий момент актуализировано ограниченное число М разных образов . В каждый текущий момент с вероятностью 1 /М один из образов имеет максимальную возбудимость. Время реакции в ответ на появление стимула, адекватного образу, в этот момент минимально. Стимулы подаются независимо от периодических колебаний активности нейронов (экспериментатор их не видит). Следовательно, вероятность совпадения стимула с той или иной фазой колебаний возбудимости одинакова в течение всего периода колебаний. Какие-то стимулы совпадают с фазой повышенной возбудимости, и ответные реакции следуют без всякой дополнительной задержки. В остальных случаях задержка равномерно распределяется в течение всего отрезка пониженной возбудимости ансамблей нейронов.
Сказанного достаточно для расчета средней длительности задержки t в зависимости от числа М равновероятно ожидаемых и числа К одновременно предъявляемых стимулов:
(1)
где
;
;
F = 10 Гц (константа Бергера); R = 0,1 (константа Ливанова).
Уравнение выражает количественно скорость обработки информации человеком. В частности, время, необходимое в среднем для опознания одного стимула из числа М равновероятных стимулов, определяется по следующей формуле:
.
В психологии существует закон скорости обработки информации человеком, установленный У. Хиком . Время обработки прирастает линейно при линейном росте логарифма от количества альтернатив в ситуациях выбора. Основной недостаток этого закона – узкая сфера его действия. Закон справедлив, если количество альтернатив меньше десяти. Закон подвергался критике и был предметом многих дискуссий.
Уравнение (1), включающее в себя обе физиологические константы и выведенное из представлений о кодировании информации циклами нейронной активности, намного точнее. Оно действенно при неограниченном количестве альтернатив и предсказывает результаты психологических опытов с высокой степенью точности [Бовин, 1985]. В исследованиях И.Ю. Мышкина, А.В. Пасынковой, Ю.А. Шпатенко, Т.С. Князевой, Г.В. Котковой, Д.В. Лозового, О.Ж. Кондратьевой, В.К. Оше и других сотрудников лаборатории А.Н. Лебедева было установлено, что уравнение (1) для оценки быстродействия восприятия и памяти правильно предсказывает разнообразные психологические данные. Следовательно, представление о кодировании воспринимаемых и хранимых в памяти сведений волнами нейронной активности имеет солидное экспериментальное основание.
Теперь перейдем от временных характеристик восприятия к оценке объемов воспринимаемой и хранимой в памяти информации. Психологи давно уже выделили несколько типов памяти человека: иконическую, кратковременную и долговременную. Имеются и другие классификации.
С одной стороны, память человека выглядит безбрежной. Это долговременная память. С другой – удивительно маленькой. Такова оперативная, или кратковременная (рабочая, как ее иногда называют) память. А раньше ее называли объемом сознания. Психологи попробовали решить задачу о зависимости объема кратковременной памяти от алфавита запоминаемых стимулов и отступились. Появилось правило Д. Миллера «семь плюс или минус два», утверждающее независимость объема от алфавита запоминаемых стимулов . Заданный разброс широк, но на деле он еще больше: от одной-двух единиц (например, в случае иероглифов) до 25-30 в случае бинарных сигналов. Представление о циклах нейронной активности как материальном субстрате памяти и здесь оправдало себя в полном соответствии с исходной идеей Д. Гартли.
Единицами памяти, ее нейронными кодами служат пакеты волн, т.е. синхронных импульсных разрядов многих нейронов в составе одного ансамбля. Нейронных ансамблей огромное множество. Каждый из них хранит информацию о каком-то объекте памяти в виде устойчивого волнового узора. Ансамбль состоит из нескольких групп нейронов. Отдельная группа способна генерировать последовательно от 1 до 10 когерентных залпов импульсов за один период доминирующих колебаний при условии, что интервалы между залпами не меньше, чем ливановская ступенька R = 0,1 по отношению к длительности доминирующего периода. Число нейронов в ансамбле варьирует. Чем больше нейронов вовлекается в ритмы какого-то ансамбля, тем выше вероятность осознания соответствующего образа. Минимальное количество нейронов, обеспечивающее устойчивость ансамбля, порядка 100– 300 [Забродин, Лебедев, 1977].
Не синапсы и даже не отдельные нейроны типа нейронов-детекторов или командных нейронов служат единицами хранения, а лишь группы, ансамбли содружественно пульсирующих нейронов. Разумеется, это не атомные и не молекулярные, а клеточные, именно нейронные коды. Их можно назвать также циклическими кодами памяти, потому что цикличность, т.е. регулярность разрядов массы нейронов, отражаемая в регулярности волн электроэнцефалограммы, является специфической особенностью таких кодов.
Алфавит нейронных единиц памяти легко рассчитывается. Он находится в обратной зависимости к константе Ливанова. А именно, один из множества залпов указывает на начало периода. Именно поэтому размер алфавита таких кодовых единиц на единицу меньше, т.е. N = 1/R – 1. Число нейронных групп, вовлекаемых в активное состояние за один период (последовательно друг за другом) равно тому же числу, N = 1/R – 1. Как мы видим, длина кодовых цепочек, т.е. последовательно вовлекаемых нейронных ансамблей, лимитирована той же самой частотной рефрактерностью и так же легко рассчитывается.
Отсюда выводится максимально возможное количество разных кодовых последовательностей (около полумиллиарда) по формуле
Такова емкость долговременной памяти, С = 99= 387 420 489 единиц памяти.
Каждая единица памяти – это одно определенное понятие или команда, т.е. паттерн действия. Приведем сравнение: размер активного словаря на родном языке около 10 000, и даже у Шекспира и Пушкина, словарь произведений которых подсчитан, он меньше 100 000 слов. Следовательно, человек способен владеть десятками языков, что, конечно, не ново. Ново то, что емкость памяти – функция одной единственной физиологической константы (R = 0,1). Это дробь Ливанова (она названа так по аналогии с другой знаменитой константой – дробью Вебера (см. след. параграф).
Вычисленная емкость позволяет узнать зависимость объема кратковременной памяти от алфавита запоминаемых стимулов. В одном уравнении мы связали три фундаментальных психологических показателя: емкость долговременной памяти (С), емкость оперативной, или рабочей памяти (H), и емкость внимания (М), т.е. число актуализированных различных образов долговременной памяти:
(2)
Где
,
и, в свою очередь,
,
где R – физиологическая константа Ливанова (R = 0,1) ; А – размер заданного алфавита стимулов.
Следует пояснить еще раз, что не все единицы памяти, т.е. не все ансамбли актуализированы одновременно. Только небольшое число М ансамблей актуализировано в каждый текущий момент времени. Это число служит мерой объема внимания.
Если человек сосредоточил внимание в определенный момент времени на запоминании двоичных элементов (нулей и единиц), то наименьший объем внимания равен размеру объективно заданного двоичного алфавита, знакомого ему, т.е. М = А = 2. Наибольший объем внимания равен следующему произведению: М = A х Н (в данном примере М = 2 х Н, где Н – коэффициент пропорциональности, равный объему кратковременной, или рабочей, памяти для запоминаемых элементов).
Кратковременная память Н измеряется максимальным числом элементов, не обязательно разных и правильно воспроизведенных с учетом их значения и позиции в ряду после однократного восприятия. Длительность однократного восприятия не превышает 2–10 с.
Из уравнения (2) следует простое правило для прогноза емкости кратковременной памяти на комбинации признаков, если измерены емкости на каждый из признаков в отдельности:
(3)
где Н – искомый объем для комбинации; H 1, H 2 , H 3 – объемы кратковременной памяти на исходные признаки.
Эта формула, выведенная аналитически из предыдущей, предсказала существование нового феномена, ранее неизвестного в психологии (кроме того, с высокой степенью точности). Ошибка прогноза в разных опытах Н.А. Скопинцевой, Л.П. Бычковой, М.Н. Сыренова и других исследователей по проверке формулы (3) нередко составляла всего 3–5%. Сравните этот показатель с 25–35% по правилу Миллера, которое в этой ситуации работает неудовлетворительно. По Миллеру, такая задача неразрешима.
В работах И.Ю. Мышкина и В.В. Майорова [Мышкин, Майоров, 1993], плодотворно развивающих теорию динамической памяти, а также в других исследованиях [Маркина и др., 1995] были установлены искомые зависимости объема памяти от параметров электроэнцефалограммы. Таким образом, была реализована цель И.П. Павлова – количественно объяснить известные психологические явления и предсказать новые с помощью физиологических понятий (причем фундаментальные психологические явления, описывающие объем памяти и ее быстродействие).
Примечательно, что в уравнения для расчета емкости памяти человека и ее быстродействия входят два параметра ЭЭГ, частотная рефрактерность (R) и доминирующая частота (F). Они являются, как принято говорить после П.К. Анохина, системообразующими параметрами, должными объяснить множество психологических показателей.
Уравнения (1), (2) вместе с их выводом и экспериментальной проверкой детально рассмотрены в некоторых работах [Лебедев, 1982; Лебедев и др., 1985].
Найденные физиологические формулы памяти и ее быстродействия обеспечили решение двух старинных психологических проблем. Нас интересует, в первую очередь, проблема моментального выбора, поиска нужных сведений в памяти, сведений, необходимых на каждом шаге для реализации целенаправленного поведения.
В когнитивной психологии, пожалуй, больше всего литературы по парадигме С. Стернберга, ученика Д. Луса, касающейся скорости поиска сведений в памяти . С. Стернберг придумал методику для определения такой скорости. Выявилась яркая зависимость скорости от размера ряда запомненных стимулов. П. Кавана обработал данные множества исследователей и обнаружил константу около 1/4 с, характеризующую время сканирования всего содержимого кратковременной памяти независимо от содержания запомненного материала.
По методике С. Стернберга, человек сначала запоминает ряд стимулов, например цифр, как целое, – как единичный образ, – и удерживает этот новый образ до момента появления одного-единственного стимула, который входит в запомненный набор (или, напротив, не входит в него), отвечая нажатием на соответствующую клавишу. В этом случае, по условиям опыта, параметр М из уравнения (1) равен объему Н кратковременной памяти, а параметр К= 1.
Для сличения одного образа стимула с предъявленным требуется t/ H времени, а для опознания предъявленного стимула, если его образ присутствует в запомненном ряду, требуется в сумме от 1 до числа Н сличений, в среднем (1+ Н)/2 сравнений, т.е. 0,5(Н + 1) t/ H единиц времени, что равно 0,25 с при типичных значениях F = 10 Гц и R= 0,1.
Вычисленная из физиологических данных величина отличается от опытного значения, определенного Кавана по множеству психологических данных, менее чем на 3%. Интересно заметить, что при Н = 1 (разумеется, по условиям измерения К = 1) время сличения по формуле (1) минимально (около 5 мс). Оно равно константе Гайсслера, с точностью до 0,3 мс .
Для оценки среднего прироста времени при Н > 1 в расчете на один стимул следует разделить найденное значение 0,5(Н + l) t/ H времени сканирования всего содержимого кратковременной памяти на количество приращений (Н – 1) стимульного ряда. Психологические данные полностью согласуются с физиологическим расчетом [Лебедев и др., 1985; Lebedev, 1990].
Еще одно предсказание касается скорости зрительного поиска, также следующей чисто аналитически из уравнения (1). Формула (1) не только устанавливает зависимость скорости поиска от индивидуальных электрофизиологических констант, но и от размера алфавита воспринимаемых зрительных сигналов [Лебедев и др., 1985].
Из-за циклических колебаний возбудимости нейронных ансамблей образы долговременной памяти, в том числе образы воспринимаемых и произносимых слов, актуализируются не все сразу, а по очереди, причем некоторые чаще, другие реже. По частоте актуализации, т.е., например, по частоте появления одного и того же слова в письменной речи, можно судить о закономерностях циклических нейронных процессов и, наоборот, по особенностям нейронных циклов предсказывать характеристики речи.
Если моменты актуализации разных образов совпадают, то такие единицы памяти имеют шанс объединиться. Таким образом вырабатывается новое понятие. Так происходит научение и реализуются акты творчества.
Выживают, т.е. не объединяются навсегда в одном ансамбле только те образы памяти, циклическая активность которых не коррелирует между собой. Периоды циклов такой активности соотносятся как члены натурального ряда 1:2:3:4…,а вероятности актуализации как члены гармонического ряда (1/1) : (1/2) : (1/3) : (1/4). Сумма вероятностей равна единице, а значение первого члена равно физиологической константе Ливанова. Так выводится следующая формула, с помощью которой можно предсказать зависимость частоты появления слова (р) в связной речи от номера его ранга:
где i – ранг слова по частоте появления в тексте.
Формула, включающая в себя физиологическую константу, выражает собой известный с 30-х гг. закон Ципфа . Из формулы (4) следуют уравнения для расчета зависимости объема словаря от размера текста, в котором данный словарь реализован, и вычисления интервалов между повторениями одного и того же слова в тексте [Лебедев, 1985]. Речь, письменная или устная, причем не только поэзия, музыкальна. Константа Ливанова входит в уравнение (4) гармонического ряда слов, ранжированных по частоте.
Используя уравнения множественной линейной регрессии для оценки способности школьников к обучению по характеристикам ЭЭГ, мы нашли, что параметры альфа-ритма, определяющие емкость памяти, влияют также на успешность прогноза интеллектуального развития [Артеменко и др., 1995], что неудивительно. Таким образом, теория циклических нейронных кодов памяти позволяет по-новому взглянуть на уже известные психологические законы.
Чем больше объектов перед нами - тем больше времени нужно на выбор. Закон Хика в упрощенном виде представляется именно так.
Сформулированная еще в середине XIX века зависимость была экспериментально подтверждена только в 1952 году психологами Уильямом Хиком (Великобритания) и Реем Хайманом (США).
Формула Хика-Хаймана
Ученые вывели формулу, которая описывает логарифмическую зависимость между временем реакции и количеством объектов, из которых нужно выбрать.T = a + b * log2(n + 1)
Где
T - это общее время реакции,
a и b - константы, которые описывают индивидуальные особенности восприятия, такие как задержка перед выполнением задания и индивидуальный коэффициент скорости принятия решения,
n - количество равнозначных альтернативных вариантов, из которых нужно выбрать.
Что это значит
Для наглядности давайте построим график. Если не учитывать переменные a и b, которые зависят исключительно от индивидуальных особенностей человека, то он будет выглядеть так: Вертикальная ось T - это время реакции, горизонтальная ось n - количество альтернативных объектов выбора.Вот как меняется время реакции при увеличении количества объектов:
Мы видим, что время реакции при увеличении объектов с 2 до 5 выросло на 1 условную единицу. А теперь обратите внимание, что на эту же 1 условную единицу увеличилось и время реакции при увеличении объектов с 50 до 100. В этом и заключается логарифмическая зависимость.
Чем меньше объектов - тем быстрее и проще выбрать из них нужный. Но при увеличении количества объектов свыше определенного числа время реакции меняется незначительно.
Общее применение закона Хика

При проектировании интерфейсов закон Хика помогает определить оптимальное количество объектов в однородном массиве - например, в меню. Обычно он применяется в связке с законом Фиттса , который помогает определить оптимальный с позиции скорости реакции размер элемента.
Закон Хика также тесно связан с другими принципами восприятия и психологическими особенностями принятия решений. Его можно одинаково эффективно рассматривать в контексте теории близости и правила 7 +/- 2 , а также других моделей поведения пользователя на сайте.
Вне интернет-среды принципы закона Хика реализованы практически в любом интерфейсе, взаимодействующим с пользователем: начиная от панели управления микроволновкой и заканчивая расположением и количеством кнопок на пульте для телевизора.
Особенности комплексного применении законов Хика и Фиттса в UX

Обратите внимание, законы описывают действия, которые обычно следуют одно за другим.
- Сразу нам нужно определиться с выбором (закон Хика)
- А затем - попасть в нужный элемент (закон Фиттса)
В контексте UX это значит следующее:
- Одно длинное меню (или расположение однородных элементов в одном блоке) - удобнее для пользователя, чем два или несколько отдельных.
- При проектировании интерфейса нужно учитывать оба закона и стараться оптимизировать как размеры и положение блоков, так и количество элементов в каждом блоке.
- Ориентироваться на законы также можно при составлении и оптимизации профилей задач. Особенно показателен закон Хика при анализе процесса локализации и заполнения полей форм.

- Чем больше объектов, тем больше времени нужно пользователю, чтобы выбрать из них нужный.
- Зависимость между временем реакции и количеством альтернатив выбора описывается логарифмической функцией.
- Закон Хика позволяет рассчитать оптимальное количество объектов в блоке.
- Применение закона Хика в связке с законом Фиттса позволяет более точно спрогнозировать время реакции пользователя в ходе взаимодействия с интерфейсом.
утверждает, что время реакции при выборе из некоего числа альтернативных сигналов зависит от их количества. Впервые эту закономерность установил в 1885 г. немецкий психолог И. Меркель, а в 1952 г. ее экспериментально подтвердил В. Э. Хик, причем она приобрела вид логарифмической функции:
где ВР - среднее значение времени реакции по всем альтернативным сигналам; n - число равновероятных альтернативных сигналов; а - коэффициент пропорциональности. Единица введена в формулу для учета еще одной альтернативы - в виде пропуска сигнала.
ЗАКОН ХИКА
англ. Hick"s law) - экспериментально установленная зависимость времени реакции выбора от числа альтернативных сигналов. Впервые она была получена нем. психологом И. Меркелем (1885) и позднее подтверждена и проанализирована англ. психологом В. Е. Хиком (Hick, 1952). Эту зависимость Хик аппроксимирует функцией след. вида: где ВР - значение времени реакции, усредненное по всем альтернативным сигналам; anb - константы; п - число равновероятных альтернативных сигналов. "+ 1" в скобках репрезентирует дополнительную альтернативу - случай пропуска сигнала.
Эквивалентная формулировка 3. X.: время реакции возрастает как линейная функция количества информации (измеренной в битах). Син. закон Хика-Хаймана.
Закон Хика
Специфика. Согласно этому закону, время реакции при выборе из некоторого числа альтернативных сигналов зависит от их числа. Впервые эта закономерность была получена в 1885 г. немецким психологом И.Меркелем. Точное экспериментальное подтверждение получила в исследованиях Хика, в которых она приобрела вид логарифмической функции: ВР = а*log(n+1), где ВР - среднее значение времени реакции по всем альтернативным сигналам; n - число равновероятных альтернативных сигналов; а - коэффициент пропорциональности. Единица в формуле представляет собой еще одну альтернативу - в виде пропуска сигнала.
ЗАКОН ХИКА
экспериментально установленная зависимость времени реакции выбора от числа альтернативных сигналов (количества поступающей информации). Эта зависимость имеет вид: BP = blog,(n + I), где ВР - среднее значение времени реакции, п - число равновероятных альтернативных стимулов, b - коэффициент пропорциональности. «I» в скобках учитывает дополнительную альтернативу - пропуск сигнала. Применение методов теории информации позволило распространить приведенную формулу и на случай неравновероятных сигналов, причем независимо от того, за счет чего изменяется неопределенность (энтропия) поступающих сигналов: либо за счет изменения длины их алфавита, либо за счет изменения вероятностей их появления. В более общем виде формула имеет вид: где п - длина алфавита сигналов, Р, - вероятность поступления i-ro сигнала, Н - количество поступающей информации (среднее на один сигнал), а и b - постоянные, имеющие следующий смысл: а - латентное время реакции, b - величина, обратная скорости переработки информации оператором (время переработки одной двоичной единицы информации). Скорость переработки информации человеком V= 1/b изменяется в широких пределах и зависит от большого количества факторов. 3. X. применяется в инженерной психологии и эргономике при информационном анализе деятельности оператора, расчете времени решении задачи оператором, согласовании скорости поступления информации к оператору с его психофизиологическими возможностями по приему и переработке информации (пропускной способностью). При использовании 3. X. необходимо учитывать возможности и ограничения применения теории информации в инженерной психологии.
- Перевод
Введение
Готовясь к редизайну и пересмотру сайта wufoo.com , я посвятил некоторое время повторному изучению основ взаимодействия человека и компьютера, в надежде вобрать что-то новое, что накопилось за десятилетия исследований в области создания простых интерфейсов. Первое, что меня удивило на этом пути - это то, что материал по данной теме был крайне сжат и явно ориентировался на математиков, поскольку был написан на языке академической элиты. Можно предположить, что если бы они хотели произвести впечатление (особенно на дизайнеров), они могли бы написать документы, более лёгкие для восприятия.Вспоминая школу, я отметил, что лишь во время изучения физики математика приобрела для меня некий смысл. Вместо абстрактных функций мне были нужны графики. Размышляя в таком ключе я подумал, что было бы неплохо дать наглядную интерпретацию закону Фиттса - краеугольному камню проектирования человеко-машинных интерфейсов, и объяснить как его концепцию, так и то, почему эти идеи чуть более сложны, чем многим бы того хотелось
Математика очевидного
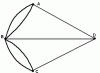
Опубликованный в 1954 году закон Фиттса - это эффективный метод моделирования специфичной, и вместе с тем очень распространённой ситуации, возникающей при разработке интерфейсов. Эта ситуация включает в себя объект, управляемый человеком (будь то физический, в виде пальца, или виртуальный, как курсор мыши) и цели, расположенной где-то ещё. Именно эту ситуацию иллюстрирует первая диаграмма:Математически закон Фиттса можно записать так:
где T - среднее время, затрачиваемое на совершение действия, a - время запуска/остановки устройства, b - величина, зависящая от типичной скорости устройства, D - дистанция от точки старта до центра объекта, W - ширина объекта, измеренная вдоль оси движения.
Главным образом это означает, что время, затрачиваемое на достижение цели, является функцией расстояния и размера цели. На первый взгляд это кажется очевидным: чем дальше мы от цели и чем меньше она по размеру, тем больше времени потребуется для позиционирования. Том Стэффорд развивает эту мысль:
«Хотя основной посыл и очевиден (большие вещи легче выбрать), точная математическая характеристика впечатляет, так как включает в себя логарифмическую функцию, а это означает, что взаимосвязь между размером и временем реакции такова, что небольшое увеличение размеров малых объектов позволяет их легче выделять (тогда как небольшое изменение размеров больших объектов уже не имеет значения). То же самое касается и дистанции до цели»
Переходя к реальному миру, можно сказать, что гораздо легче указать на монету, чем на веснушку, а вот показать на дом или на жилой комплекс - уже практически без разницы. Таким образом, когда вы в очередной раз будете оптимизировать свой веб сайт по закону Фиттса, запомните, что если ссылка уже немаленькая, то дальнейшее её увеличение скорость доступа к ней не увеличит. Вместе с тем, даже небольшое увеличение размера маленьких ссылок уже имеет значение.
Закон Фиттса касается линий!
Желая извлечь практический урок из уравнения Фиттса, дизайнеры интерфейсов вывели несколько правил практического применения одного из немногих законов взаимодействия человека и компьютера. Одно из правил называетсяПравило размера цели
Оно сочетает в себе идеи, приводящие закон Фиттса и закон Хика (о котором речь пойдёт в другой раз) к утверждению, что размер кнопки должен быть пропорционален частоте её использования. Брюс Тогнаццини, гуру интерфейсов из Apple, даже разработал великолепную викторину , чтобы объяснить, как закон Фиттса может быть использован для разработки правил, радикально улучшающих интерфейсы операционных систем.Перед тем, как вы пойдёте и станете слепо применять эти правила в своих приложениях, мне бы хотелось напомнить, что закон Фиттса описывает очень специфическую ситуацию. Он отталкивается от предположения, что движение из стартовой точки является четким и направленным, а это подразумевает строго заданную и прямую траекторию (начинающуюся с высокой начальной скоростью, как если бы другие цели отсутствовали, и вы точно знали, куда вам нужно). Также я видел, что многие люди, думают, что закон Фиттса описывает следующую ситуацию:
Однако в вышеприведённом уравнении нет величины, соответствующей высоте цели, в него входит лишь ширина! Таким образом, раз уж мы завели речь об ограничениях закона Фиттса применительно к интерфейсам, можно сказать, что он описывает одномерную ситуацию. В оригинальных экспериментах Фиттса изучалась производительность человека при выполнении горизонтальных движений к цели. И амплитуда движений, и ширина окончательной области измерялись вдоль одних и тех же осей, что означает, что модель, описывающая закон, скорее выглядит так:
Таким образом, строя оптимизацию размера по закону Фиттса, можно предположить, что вертикальные и диагональные движения описываются теми же самыми уравнениями. При этом получится, что лёгкость, с которой можно указать на отдельную цель, на самом деле зависит от взаимного расположения точки старта и цели.

В вышеприведённом примере курсор справа, благодаря большей ширине, технически находится в более благоприятной ситуации для попадания в цель, нежели в ситуации слева. Заметьте, что закон Фиттса будет также хорошо работать и для круглых целей, поскольку расстояние до центра будет одинаковым для любых углов. Однако закон становится менее точным для прямоугольных и более сложных объектов. В следующем примере мы сделаем две попытки оптимизировать область ссылки путём увеличения размеров прямоугольника.

В первом случая мы увеличили ширину целевого прямоугольника, а во втором - высоту. Как можно заметить, для данной точки старта не все увеличения размера возымели эффект в виде более лёгкого попадания в цель, что может быть существенным для веб дизайнеров, работающих с использованием CSS и Box Model.
Позиционирование физическое и виртуальное
С момента публикации работы Фиттса были выполнены сотни производных экспериментов. Одна интересная работа была проведена в 1996 Эваном Грэмом и Кристин МакКензи, в которой анализировалось различие между позиционированием объектов в реальном и виртуальном мире. В ней показано, что движение из стартовой точки в целевую область может быть разделено на две части: начальную высокоскоростную фазу, и фазу замедления.
В данном исследовании авторы пришли к выводу, что на первую фазу влияет преимущественно расстояние до цели. Ни масштаб изображения, ни размер объекта не ускорят приближение к цели (ссылки большего размера не увеличат скорость движения). Единственная фаза, которая влияет на время выбора небольших объектов при одинаковых расстояниях - это фаза замедления. А вот теперь интересное:
«Различие между виртуальным и физическим отображением проявляется только на второй фазе движения, когда визуальное управление замедлением к небольшим целям - это виртуальная задача, занимающая больше времени, чем физическая»
Проще говоря, на ссылки и кнопки на экране проще нажать пальцем, а не мышью. И проблема с мышью упирается не в её способности попасть в цель, а в нашу способность точно замедлиться. Apple, на твои мониторы с мультитачем вся надежда.
Правило бесконечной границы
Из него следует, что мониторы компьютеров дают очень интересный побочный эффект из модели выбора цели по Фиттсу, поскольку у них есть нечто, называемое «краями». Джефф Атвуд, автор книги Ужас кодирования, действительно объяснил это практически великолепно в своей прошлогодней статье Закон Фиттса и бесконечная ширина.Поскольку указательное устройство может уходить сколь угодно далеко в любом направлении, цели по краям экрана на деле являются целями с бесконечной шириной, как это показано ниже.

Для операционной системы и любого полноэкранного приложения эти границы обычно рассматриваются как наиболее ценное место, поскольку технически они наиболее доступны. Не только потому, что у них бесконечная ширина, но также и потому, что они не требуют от пользователя фазы торможения при их достижении. Вот почему так невероятно просто и интуитивно назначить действия вроде навигации между окнами на углы экрана (как это сделано в Compiz Fusion - прим. пер. )

К сожалению, веб-приложения лишены преимуществ, которые даёт Правило бесконечных границ. Имея ограничение в виде необходимости запуска в окне браузера с границами, расположение кнопок и ссылок по краям и углам не представляет особого интереса с точки зрения закона Фиттса, если только браузер не запущен в полноэкранном режиме, что более характерно, пожалуй, лишь для веб-киосков.

Это также объясняет, почему интерфейсы операционных систем на базе веб-технологий никогда не будут так же хороши как те, что используют преимущества всей площади монитора.
Фиттс по-прежнему рулит!
Несколько вышеупомянутых ограничений закона Фиттса совершенно не повод, чтобы выбросить его в окно. Я лишь хотел показать, что дискуссии вокруг него не утихают и по сей день, как и 50 лет назад. И коль скоро он не может технически точно описать большинство ситуаций в области интерфейсов - люди не всегда уверенно движутся к цели, мы не используем прямых траекторий, обычно есть несколько целей, что может приводить к замешательству и так далее - не похоже, чтобы значительно более точные модели, учитывающие многие другие факторы, могли изменить фундаментальные истины, лежащие в основе закона Фиттса.«Было показано, что закон Фиттса применим ко множеству случаев, включая различные конечности (руки, ноги, детекторы взгляда), манипуляторы, физические среды (включая подводную) и группы пользователей (молодые, старые, люди с замедленной реакцией и даже под воздействием наркотиков)»
В заключение, главная идея, которую мне бы хотелось, чтобы вынесли дизайнеры - это то, что задача разработки дизайна приложений столь сложна и насыщенна, включает в себя такое большое количество переменных, что следует с осторожностью относиться к всеобъемлющему применению закона Фиттса. С увеличением размеров мониторов, ростом популярности способов увеличить ускорение мыши, а также технологий пролистывания на больших экранах, интересно будет увидеть, как разработчики программного обеспечения смогут извлечь из этого пользу и увеличить возможность быстро преодолевать большие дистанции.
Закон Хика в веб-дизайне помогает создать отличный UX для вашего проекта, чтобы создать легкий пользовательский опыт. UX и UI дизайнеры заинтересованы в эмоциональном состоянии своих пользователей и закон Хика поможет создавать продукты, которые не будут удручать ваших будущих пользователей.
К счастью, у дизайнеров есть наборов принципов, позволяющий создавать хороший пользовательский опыт. Независимо от того, является ли это гештальт-теорией, бритвой Оккама, теорией цвета или основами прототипированием, все это определяет качество продукта.
В этом посте мы расскажем о том, что вам нужно знать о законе Хике, и о том, как вы можете применить его при прототипировании.
Что такое закон Хика?
Если вы перейдете на Ozon.ru и введёте в поиск «телефон», вам будет показано 7 555 результата.
Но это хорошо, правда? У нас есть выбор. Независимо от того, какой телефон вы предпочитаете вы сможете его найти среди 7 555.
И так, закон Хика гласит, что чем больше вариантов предоставляется человеку, тем дольше человек примет решение. Такое количество результатов в выдаче просто отпугнет пользователя.
Чтобы сделать выбор вам придется фильтровать результаты поиска, смотреть характеристики и сравнивать результаты, это достаточно сложный и времязатратный процесс.
Барри Шварц, в своей книге «Парадокс выбора», пишет:«Вместо того, чтобы быть фетишистом в отношении свободы выбора, мы должны спросить себя, дает ли он нам что-то или отнимает?».
По сути, закон Хика гласит, что время, необходимое для принятия решения, логарифмически увеличивается с количеством вариантов . Чем больше у вас вариантов, тем дольше мы совершаем выбор, и если вариантом слишком много, то количество необходимой для анализа информации будет слишком велико. Шварц также утверждает, что весь этот выбор фактически заключает нас в тюрьму.

Закон Хика в веб-дизайне и пользовательский опыт
Теперь о том, что может дать закон Хика UX дизайну. Можем ли мы использовать закон Хика, чтобы улучшить взаимодействие между продуктом и пользователем?
Предположим, вы разрабатываете новый веб-сайт для локальной библиотеки.
Представьте себе, что в этой библиотеке есть специализированные книги и информация, следовательно, множество разных, но полезных категорий для просмотра посетителями. Предположим, 50 категорий.
Когда дело доходит до разработки меню навигации вы вряд ли будите выводить все 50, иначе это просто запутает вашего посетителя, и он покинет сайт в поисках более удобного варианта.
Закон Хика помогает дизайнерам проектировать таким образом, чтобы уменьшить количество отказов и увеличить вовлеченность.
Формула закона Хика
В 1952 году два психолога Уильям Хик и Рэй Хайман попытались понять взаимосвязь между количеством стимулов и реакцией на них индивидуума. На основании результатов исследования была выведена следующая формула:
RT = a + b log2 (n)
Это достаточно легкая для понимания формула. RT — это время реакции, «a» — это общее время, не связано с принятием решений, «b» является эмпирически полученной константой, основанной на времени когнитивного процесса для каждого варианта, который для человека равен 0,155, и (n) количество альтернативных стимулов.
Чтобы проиллюстрировать пример: скажем, вы находитесь на веб-сайте, и вам нужно перейти на конкретную страницу. Есть список меню, и вам требуется 2 секунды, чтобы прочитать, понять и решить, какой вариант навигации выбрать, из 5 возможных. Время ответа, согласно Закону Хика, выглядит следующим образом:
RT = (2 секунды) + (0,155 секунды) (log2 (5)) = 2,36 секунды.
Все это сводится к тому, что время, необходимое для принятия решения, возрастает по мере увеличения количества альтернатив .
Если в нашем примере было бы больше вариантов в меню навигации, время принятия решения было бы выше. Так создавая интерфейсы с большим количеством пунктов и опций, вы создаете ситуацию в которой пользователь может просто отказаться от взаимодействия с продуктом.
Если вы сталкиваетесь с ситуации со множеством навигационных пунктов и опций в вашем дизайне пользовательского интерфейса. Например 30 ссылок в меню навигации или 12 изображений в карусели. Закон Хика предполагает сократить количество вариантов, но как? Так существует несколько способов применения закона Хика в дизайне:
Работа с фильтрами контента
Несмотря на то, что Ozon выдает 7555 результатов на запрос «телефон», в дизайне применяется закон Хика для навигационных меню.

Как вы можете видеть, первая строка после заголовка предоставляет нам выбор категории. Так мы можем, даже интуитивно, выбрать подходящую нам категорию из 5 вариантов не затрачивая большие количество времени на поиск. Так перейдя на нужную нам категорию, предположим «смартфоны», мы увидим новый набор категорий и фильтров. Взаимодействия с этими фильтрами будет происходить быстрее, потому что они представлены в ограниченным количестве (4-5), что в сумме сохраняет время, если сравнивать с поиском в 7555 вариантах.
Классифицируя выбор, пользователь не перегружен. Как UX дизайнеры, мы должны группировать пункты меню в категории разного уровня — так пользователь будет более уверенно перемещаться в контенте сайта,.
Ограничение количества вариантов
Один из способов улучшить UX вашего продукта — просто отказаться от всего лишнего в вашем дизайне интерфейса. К примеру, возьмем поля ввода и заполнение форм. Если пользователь переходит к заполнению, то у него уже сформирована на потребность, он уже готов потратить некоторое время на заполнение полей. Но если общая концепция дизайна — эмоциональная, рассчитанная на импульсивные действия от пользователя, то здесь заполнение полей будет отнимать время и пользователь может просто отказаться от заполнения, что приведет к снижению конверсии.
Правильным решением здесь будет — максимально экономить время пользователя и реализовывать все в один клик, например через авторизацию или подписку через социальные сети.
Разделение на этапы
Если не получается упростить процедуры выполняемые пользователями в вашем продукте — создайте иллюзию простоты. Разбейте весь процесс на несколько простых этапов, так чтобы ни в одном из них пользователю не пришлось работать с большим количеством данных.
Разбив процесс на более мелкие этапы с собственными экранами, вы создадите более удобный интерфейс, и пользователь будет более склонен к завершению процесса, чем если бы ему пришлось заполнять всю информацию за один раз. Это решение особенно хорошо зарекомендовало себя в электронной коммерции.
Скрытие второстепенных функции
Если в вашем мобильном приложении или веб-сайте есть сложные второстепенные опции, которые могут перегружать ваших пользователей, просто спрячьте их. Так ваша аудитория будет легче взаимодействовать с основным функционалом вашего продукта, а при необходимости, сможет перейти к более продвинутым.
Закон Хика в веб-дизайне позволяет экономить время ваших пользователей, что уже является хорошим тоном, независимо от типа продукта. Кроме того, он в целом способствует более позитивному опыту, простоте навигации и удобности вашего продукта.
Написал:
Эксперт в области дизайна, разработки, веб-аналитики